在工作中常看到喜歡的網頁設計,或是基於紀念用途想收藏的時候,原本我是使用FSCapture或Chrome的外掛,但總有截取不順、斷圖的狀況。
最近Chrome 59 推出了很多新的功能,其中一個功能是網頁截圖,很棒的地方是它可以在RWD的狀態下做截圖。
【第一種截圖法】
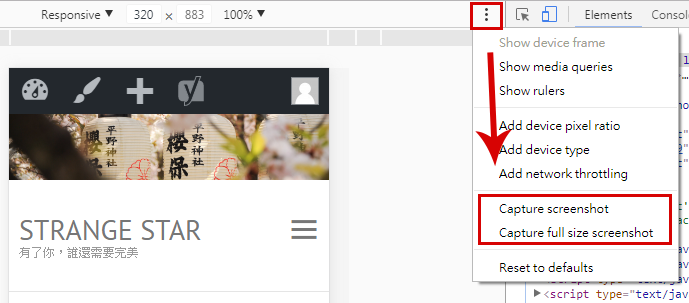
- 進入RWD(手機)檢視模式
- 點選三個點點進選單
- 選擇Capture screenshot 截取固定區域 或 Capture full size screenshot 截取整個網頁,點選即可完成截圖

【第二種截圖法】
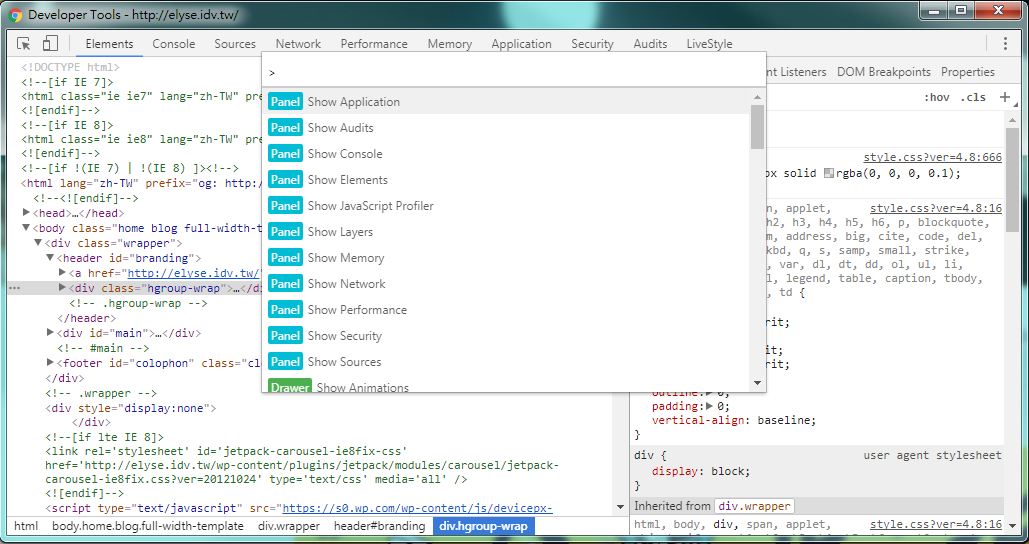
- 在Chrome開發者工具中輸入Ctrl + Shift + P (Mac : Cmd + Shift + P)

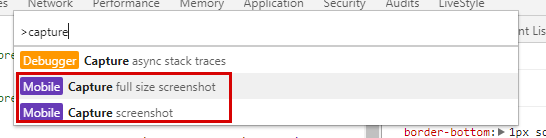
- 在指令列中輸入capture,找到 Capture screenshot 截取固定區域 或 Capture full size screenshot 截取整個網頁,點選即可完成截圖

【Chrome官方教學影片】
【延伸閱讀】
What’s New In DevTools (Chrome 59)